Dynamics 365 Portal has come a long way since the Adx studio days. The Portals new editor promises a better user experience when adding information to pages and functionality. Today we will run through the preview of the new editor so you’ll be ready when it eventually goes live.
Using the new editor
- Sign in to the portal with administrator credentials. A message is displayed at the top of the screen to try the new editor.
- Select Try new Editor to open the new editor.

The new editor opens:

- Select a content snippet to select its text, and then edit it. Format options are displayed for changing the font size and style.

- After making the changes, click outside the content snippet boundary to save the changes. The status is displayed in the content snippet and footer.
- To view the source of the content snippet, select the content snippet, and then select the source code icon in the footer. The source code is displayed in the Source code editor pane at the bottom of the screen. The changes you made earlier are updated in the source code.

Add and edit a text box in a content snippet
- Select a content snippet or a text box in the content snippet, and then select Components from the pane on the left side of the screen.

The Components pane opens.

- Under HTML controls, select Text to add a text box. You can edit the text as per your requirement.
- To edit the text in a text box, select the text box, and then select the Edit icon.

- Click outside the content snippet to save the changes. You can also view changes in the source code editor.
Add and edit an image in a content snippet
- Select a content snippet or a text box in the content snippet, and then select Components from the pane on the left side of the screen.

The Components pane opens.

- Under HTML controls, select Images. The image placeholder is added on the canvas.

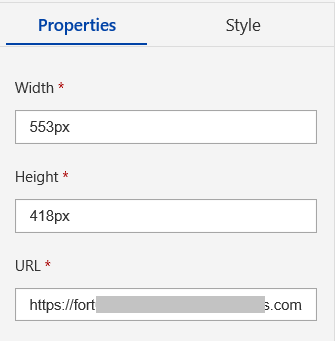
- In the Properties pane, perform the following actions:
- In the URL field, modify the link of the image. Only secured links are accepted—that is, https:// is mandatory.
- To resize the image, update values in the Width and Height fields.

- Click outside the content snippet to save the changes. You can also view changes in the source code editor.
Add and edit an IFrame in a content snippet
- Select a content snippet or a text box in the content snippet, and then select Components from the pane on the left side of the screen.

The Components pane opens.

- Under HTML controls, select IFrame. The IFrame placeholder is added on the canvas.

- In the Properties pane, perform the following actions:
- In the Link field, modify the link of the IFrame. Only secured links are accepted—that is, https:// is mandatory.
- To resize the IFrame, update values in the Width and Height fields.

- Click outside the content snippet to save the changes. You can also view changes in the source code editor.
Add web templates or portal components in a content snippet
- Select a content snippet or a text box in the content snippet, and then select Components from the pane on the left side of the screen.

The Components pane opens.

- Select a web template or a portal component.
There are two types of web templates:
- Web templates that require no input (for example, Breadcrumb): You can add a breadcrumb on the content snippet. After adding the breadcrumb, click outside the content snippet to save changes and render the breadcrumb.
- Web templates that require specific inputs:
- Ad: For the Ad control, the advertisement placement name is required. You must specify the placement name from the portal app. If the placement name is not available, you must create it.
You cannot add an advertisement name from the Properties pane. However, you can modify it through the source code editor as follows:
Liquid error: Attribute 'value' or 'valueof' must be specified for condition operator: Equal - Ad Template: For the Ad Template control, the advertisement name is required. You must specify the name from the portal app. If the advertisement is not available, you must create it. You can also edit its value through the source code editor.
- Entity List: For the Entity List control, the entity list name is required. You must specify the name from the portal app. If the entity list is not available, you must create it. You can also edit its value through the source code editor.
- Entity List Filter: For the Entity List Filter control, the entity list name is required. You must specify the name from the portal app. If the entity list is not available, you must create it. You can also edit its value through the source code editor.
- Entity List Grid: For the Entity List Grid control, the entity list name is required. You must specify the name from the portal app. If the entity list is not available, you must create it. You can also edit its value through the source code editor.
- Entity Form: For the Entity Form control, the entity form name is required. You must specify the name from the portal app. If the entity form is not available, you must create it. You can also edit its value through the source code editor.
- Web Form: For the Web Form control, the web form name is required. You must specify the name from the portal app. If the web form is not available, you must create it. You can also edit its value through the source code editor.
- Poll: For the Poll control, the poll placement name is required. You must specify the placement name from the portal app. If the placement name is not available, you must create it.
You cannot add a poll name from the Properties pane. However, you can modify it through the source code editor as follows:
Liquid error: Attribute 'value' or 'valueof' must be specified for condition operator: Equal - Poll Template: For the Poll Template control, the poll name is required. You must specify the name from the portal app. If the poll is not available, you must create it. You can also edit its value through the source code editor.
- Random Ad: For the Random Ad control, advertisement placement name is required. You must specify the name from the portal app. If the advertisement placement is not available, you must create it. You can also edit its value through the source code editor.
- Random Poll: For the Random Poll control, poll placement name is required. You must specify the name from the portal app. If the poll placement is not available, you must create it. You can also edit its value through the source code editor.
- Snippet: For the Snippet control, you can go to the source code editor and insert the following code to render the content snippet:
Liquid error: Attribute 'value' or 'valueof' must be specified for condition operator: Equal
- Ad: For the Ad control, the advertisement placement name is required. You must specify the placement name from the portal app. If the placement name is not available, you must create it.
Navigate to another page
After making changes to a page, you might want to make changes to other pages in your portal. To navigate to another page, select the required header link, and then select Go to Link.

Go back to the old editor
If you want to go back to the old editor, select Back to classic editor in the header.

Test language change in editor
To use multiple languages in the editor, you must have a language pack installed in portal solutions and also enabled on the portal. Once multiple language is enabled for the portal, you can see the language change option in the header of the portal runtime. More information: Enable multiple languages for a portal
After selecting the new language, navigate to the new editor to see content in the portal in the selected language.
Summary
To find information on how to use the classic editor, we suggest you use Microsoft’s D365 knowledge base https://docs.microsoft.com/en-us/dynamics365/customer-engagement/portals/portal-new-content-editor. If you need support with your own portal, we’re here to help, so feel free to get in touch.

Daniel Norris
Communications Manager
Daniel Norris is the communications manager for The Portal Company. His role is to bring you the latest updates, tips, news and guides on Dynamics 365 Portal. If you have any questions, please get in touch with us.
